TF #32 | Your weekly frontend digest
Big first this week: 2 articles on swift! A very instructive case study of N/N group, CORS, adonisJS v6, zed, react-email, Macintosh, Alpine...
This week, we've got 2 articles on swift, lots of articles on node, typescript, alpine, adonisJS, vue and a very good topic on react and Openlayers.
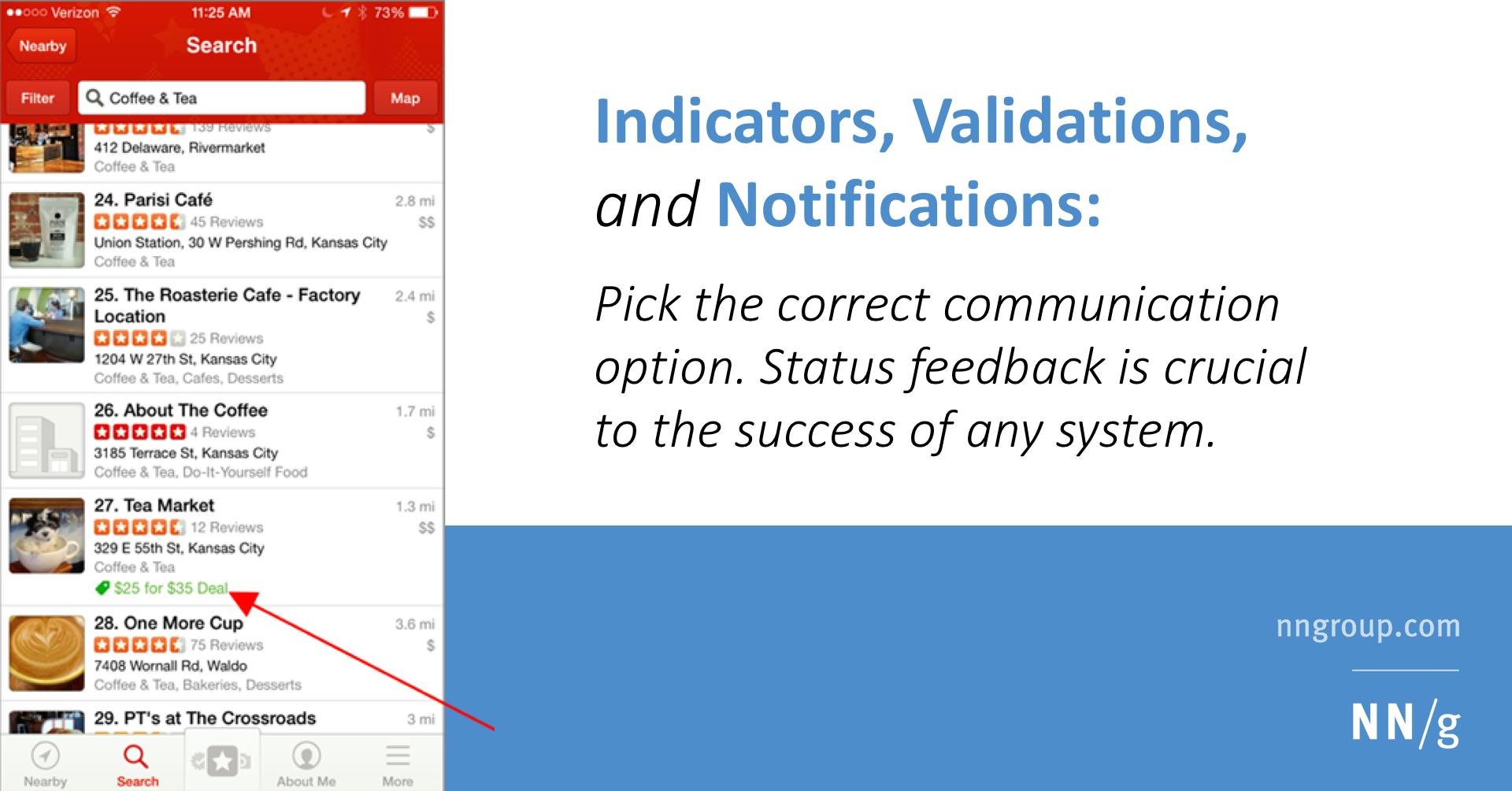
On the UX side, a case study from N/N group on indicators, validations and notifications, not to be missed.
For managers, there's a lot more to come: classics on estimating and team management, as well as the article "The 'errors' that mean you're doing it right", which I really enjoyed!
In other news, Apple is in the spotlight with the Macintosh anniversary and icloud. A good article on the English government and the migration of their PostgreSQL database.
Frontend 🎨
CSS
Vue
The Ultimate Guide for Using Vue.js with Laravel - Vue School Articles

Vue 3 — Transitions — Why?. As a part of the Vue.js core code...

React
-

Exploring react-native-unistyles: A Powerful Styling Solution for React Native

Updating public Next.js environment variables without rebuilds | Phase Blog
Swift
Web performances⚡
UX / UI📱
Indicators, Validations, and Notifications: Pick the Correct Communication Option

Trust the Process. The Smith & Diction Identity Process

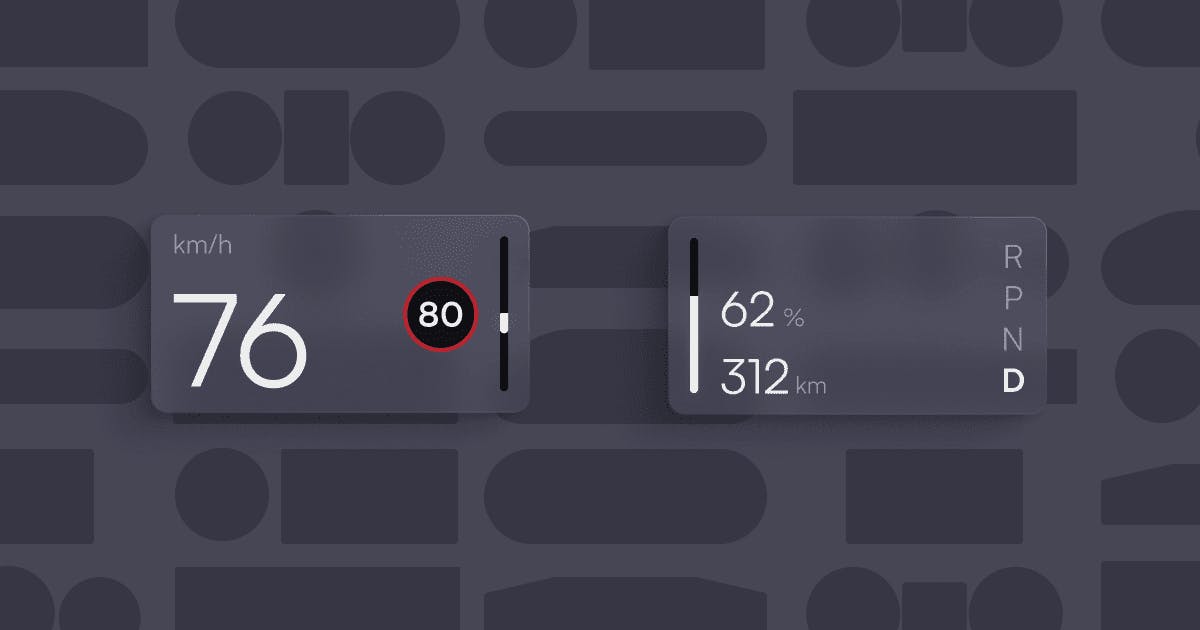
The Problem With Digital Instrument Clusters and How to Design a Better One

-

Work / Productivity 📇
The Experimentation Layer - Not Boring by Packy McCormick

The “errors” that mean you’re doing it right

Misc🔋
Monoliths, microservices, and serverless aren't what you think they are

Understanding CORS. Hello there! Happy New Year! I hope you… | by Mykola | Jan, 2024 | ITNEXT
How we migrated our PostgreSQL database with 11 seconds downtime - Government Digital Service
-
A Simple Guide To Retrieval Augmented Generation Language Models

Tools & resources 🔧
-

The Node-Based UI for Svelte – Svelte Flow

Prisma Editor | Visualize and Edit Prisma Schemas
Announcing Mutative 1.0 - A New Era in Efficient Immutable Updates
Loadership CSS-only loader configuration tool that allows you to effortlessly customize and generate stunning loaders for your website
TypeSpec Describe your data up front and generate schemas, API specifications, client / server code, docs, and more.
Typescript Book The Concise TypeScript Book provides a comprehensive and succinct overview of TypeScript's capabilities
Tutorials 💻
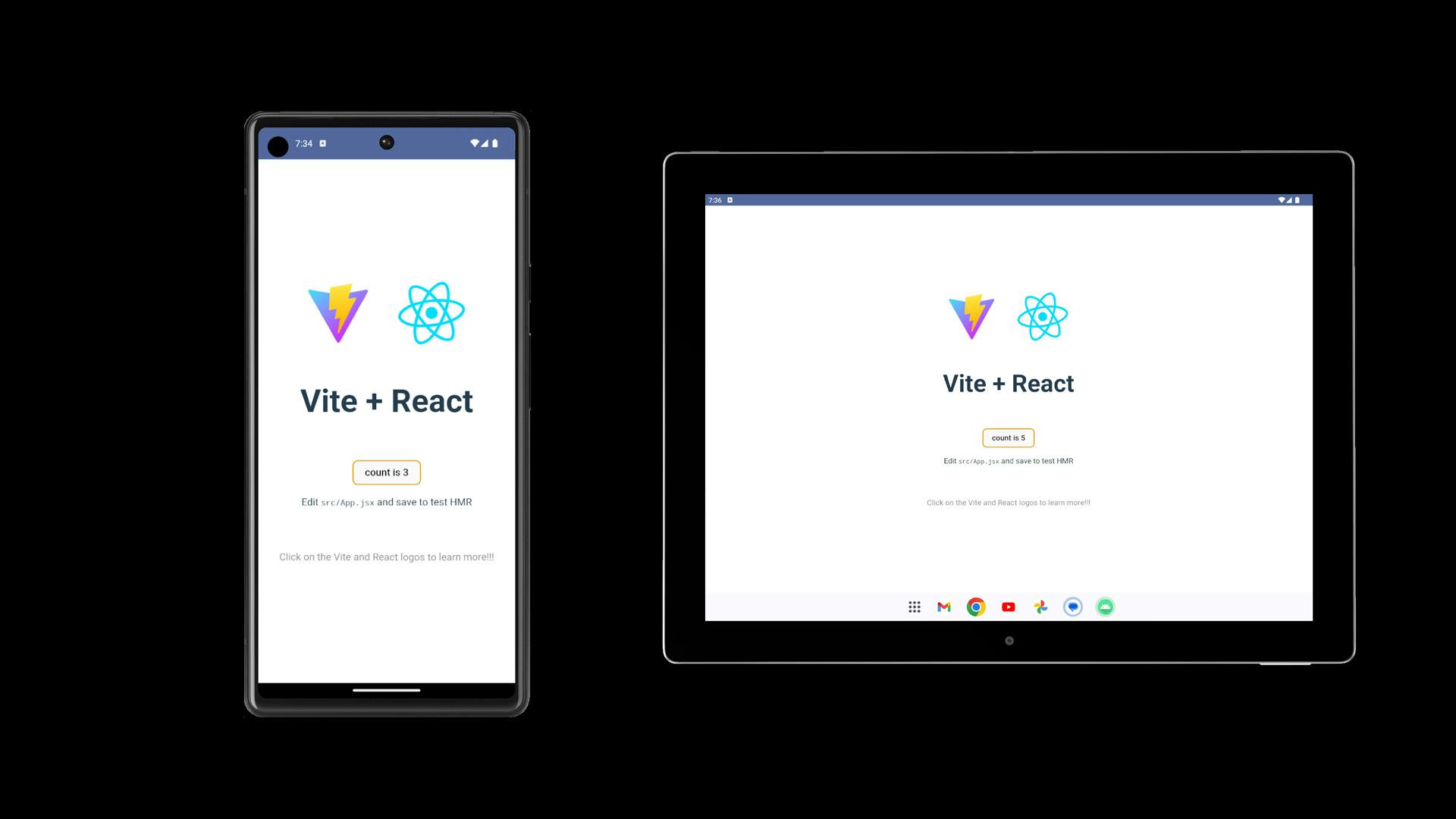
Ditto - Blog - Running a React Web App in an Android App

Alpine, HTMX, Astro Stack Wordle App With Full Source!

Build a Next.js app in Storybook with React Server Components and Mock Service Worker

CSS Blurry Shimmer Effect — Smashing Magazine

Videos 📼
Memoization: Use it, Abuse it, or Forget it? - ReactJS Girls #26
Modern CSS, the state of the web, Safari's progress, and more! With Jen Simmons

Torvalds Speaks: Impact of Artificial Intelligence on Programming
Podcasts, talks...🎙️
Whiskey Web and Whatnot 127 : Monthly Malarkey - JavaScript Modules, HTML, and Ryan Reynolds
Front End Happy Hour 185 : Quitting a job - flipping the bar table
Shop Talk 599 : Fighting the Algorithm With RSS, Blogging, and the IndieWeb
JavaScript Jabber 617 : Inside the World of React: Server Components, Unidirectional Data Flow, and Frameworks
Syntax 721 : You should learn Drizzle, the TypeScript SQL ORM
Syntax 722 : Next Level Web APIs. Bluetooth, File Access, Thomas Steiner - Project Fugu
The French corner
IFTTD #256.ad - Culture Cybersécurité: Un travail d'équipe encore trop individuel.
Double Slash 080 : Les news web dev de janvier 2024 (numéro 3)
Fun 👾
Le développeur qui sait tout - Je suis un dev (FR) The return of "Je suis un dev". Still a fan of the stories, the tone, it's just great every time!

SURF THE WEB LIKE IT'S 1999! - Bill's World The good old days of slow internet!



%20selector%20by%20examples%3A%205%20top%20use%20cases.png?utm_source=tech-foutraque&utm_campaign=32&utm_medium=email)
